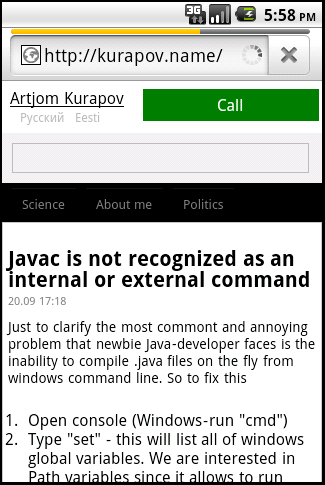
Особенности мобильной версии сайта

Сделал себе мобильную версию блога, просто потому что надо — даже на андроиде с умным форматированием текста (который изобрела Опера) читать сайт не оптимизированный под мобильники неудобно. Для разработчиков это значит два варианта — либо сделать css файл который будет переделывать некоторые вещи и прятать ненужные блоки, либо же использовать отдельные шаблоны и в лучшем случае использовать параметр в том же контроллере что и основное приложение.
Устройство определяется через параметр user-agent в заголовке запроса - это можно использовать дальше в бизнес логике, например через php функцию. Знание устройства может влиять на то какую функциональность стоит подгружать, но это вовсе не обязательно потому что ..
Игра в прятки со стилями
Мобильная версия в лучшем случае заключается лишь в одном css-файле, таком же как и версия для печати где вначале прячутся ненужные блоки, реклама которая слишком мелкая что-бы её даже заметили, всякие виджеты "самого популярного", статистика... Код подгрузки стилей в шапке выглядит следовательно так..
<link rel="stylesheet" type="text/css" href="screen.css"media="screen" /> <link rel="stylesheet" type="text/css" href="print.css"media="print" /> <link rel="stylesheet" type="text/css" href="mobile.css"media="handheld" />
.. и просматриваются в Firefox благодаря Webdeveloper-плагину:
Однако если в печати элементы форм прячутся, то в мобильной версии практически всё, и кнопки в особенности увеличивается. В этот момент вы вероятно задумываетесь над порядком HTML схемы — можно ли просто так спрятать пару блоков и при этом ничего не сломать. В простом блоге как у меня в общем то да, потому что общая структура осталось той же - шапка с поиском, меню и поток статей, а вот в более сложных сайтах хочется какую-то табуляцию взамен меню.
Теперь что-бы браузер в смартфоне не начинал сразу показывать страницу с птичьего полёта вставим немножко кода
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" /> <meta name="HandheldFriendly" content="True" />
Первая строчка говорит фактически что ширина такая как задана у устройства, а zoom-out делать нельзя. Впрочем Андроидный webkit ограничения проигнорировал и бегунки по прежнему видны. А всё из-за фиксированных в пикселях размерах. Злоо.. Переопределям все блоки в ширину 100%, а все размеры шрифтов в em единицах. Таблицы, картинки и флеш-объекты всё ещё лезут за экран? Overflow:hidden на них. На картинки можно даже повесить уменьшение браузером с соблюдением пропорций
-webkit-transform: scale(0.5);-moz-transform:scale(0.5);
Но чудится мне что более качественные решения требуют более сложных решений с ресайзом.. я пока что повесил 100% ширину. С объектами (youtube) полегче - тоже вешается 100% ширина и минимальная высота в 200px.

Всякие важные мелочи
Но самое главное естественно повесить самое нужное. В моём случае это личные контакты — телефон и email. Телефон можно сделать ссылкой которую поддерживают Android и iOS
<a href="tel:112">Телефон спасения</a>
В случае магазинов это наверняка будут времена работы и местоположение на карте (которые тоже нужно ссылками делать).
-
В iOS у полей ввода
<input>на html5-сайтах надо указывать параметр type (email, url, tel) что-бы виртуальная клавиатура менялась на соответсвующий вид -
Mobile Best Practices рекомендует короткие ссылки, как например поддомен "m" m.flickr.com и m.facebook.com
-
Единые стили есть разве что для iPhone в виде плагина jQTouch
Создание полноценной мобильной версии (а не просто css слоя) - сложная задача поскольку может ориентирована и на разные устройства (ipad, iphone, android, tv, старые мобильники) и соответсвенно может нуждаться в изменении кода (если скажем ajax не поддерживается). У Gmail к примеру 4 версии для мобильников.
См по теме